
How to: Ladezeit einer Website verbessern
Eine Onpage Optimierung zählt zu den Grundlagen für jede gute Suchmaschinenplatzierung. Besonders wichtig ist es die Ladezeit der Website zu verbessern. Nicht nur Google belohnt eine schnell geladene Website, auch die Besucher der Website werden es Ihnen danken nicht ewig warten zu müssen. Viele User verlassen die Website schon, wenn Sie mehr als drei Sekunden warten müssen. Dazu hat Google im Januar 2017 eine Erhebung entsprechender Absprungraten vorgenommen und dazu 90.000 mobile Websites untersucht. Was Sie tun können, um die Ladezeit Ihrer Website zu verbessern, erfahren Sie in diesem Beitrag.
Ladegeschwindigkeit ermitteln
Bevor es losgeht mit der Optimierung sollte immer der Ist-Zustand ermittelt und festgehalten werden. Es gibt diverse Möglichkeiten um die Ladezeit einer Website zu messen. Das manuelle stoppen mit der Stoppuhr ist allerdings nicht zu empfehlen. Stattdessen sollte ein „Page Speed Tool“ genutzt werden. Es finden sich diverse Anbieter und Programme um Ladezeiten zu messen.
Nutzen Sie bereits ein umfassendes SEO-Tool ist es wahrscheinlich, dass dieses auch Ladezeiten prüfen kann. Als Online Marketing Agentur nutzen wir die XOVI SEO Suite als Werkzeug für Suchmaschinenoptimierungen.
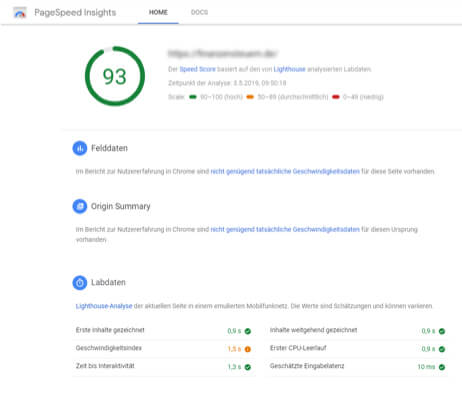
 Nutzen Sie noch kein SEO-Tool gibt es wunderbare Alternativen. Besonders interessant ist der Werkzeugkasten von Google selbst. Page Speed Insights kann kostenlos genutzt werden und liefert hochwertige Ladezeit-Analysen. Die Web-Anwendung ist sehr einfach gestaltet. Sie müssen lediglich Ihre Domain angeben und schon berechnet Google den Page-Speed. Nach der Analyse wird ein „Speed Score“ angezeigt, der sich aus verschiedensten Faktoren zusammensetzt. Außerdem werden Empfehlungen genannt wie die Ladezeit verbessert werden kann. Ergebnisse einer solchen Analyse können als gute Orientierung für die folgende Optimierung dienen.
Nutzen Sie noch kein SEO-Tool gibt es wunderbare Alternativen. Besonders interessant ist der Werkzeugkasten von Google selbst. Page Speed Insights kann kostenlos genutzt werden und liefert hochwertige Ladezeit-Analysen. Die Web-Anwendung ist sehr einfach gestaltet. Sie müssen lediglich Ihre Domain angeben und schon berechnet Google den Page-Speed. Nach der Analyse wird ein „Speed Score“ angezeigt, der sich aus verschiedensten Faktoren zusammensetzt. Außerdem werden Empfehlungen genannt wie die Ladezeit verbessert werden kann. Ergebnisse einer solchen Analyse können als gute Orientierung für die folgende Optimierung dienen.
Und wie steht es um Ihre Website? Was verrät der Page Speed Score über Ihre Internetseite? Haben Sie Ihre Optimierungen schon auf Maximalmaß vorangetrieben? Aus unserer Erfahrung ist dies nicht der Fall. Jede Website kann noch weiter optimiert werden. Was jetzt zu tun ist verraten wir im nächsten Absatz.
Ladezeit reduzieren: Die Top 11 Optimierungen
Es gibt diverse „Stellschrauben“ für bessere Ladezeiten. Einige der Problemstellen lassen sich einfach und ohne Vorkenntnisse optimieren. Für die perfekte Ladezeit kommt aber keiner an etwas komplexeren Optimierungen vorbei. Im Folgenden haben wir die wichtigsten Faktoren für gute bzw. schlechte Ladezeiten aufgelistet.
I. Optimierungen für „Anfänger“
Zunächst sollen einige einfache Möglichkeiten vorgestellt werden. Hierfür wird kein weiterführendes Verständnis von HTML und Co. benötigt.
1. Hosting
Jede Website ist auf den Servern eines Hosting-Anbieters gespeichert. Die Qualität dieser Server hat großen Einfluss auf Ladezeiten. Ist die Antwortzeit des Servers schlecht sind alle weiteren Mühen umsonst. Als Websitebetreiber sollte daher von Beginn an ein hochwertiger Hosting Partner gewählt werden. Besonders bei größeren Websites kann es sinnvoll werden von einem „Shared-Server“ zu einem Privaten Server zu wechseln. Für unsere Webdesign Projekte nutzen wir ALL-INKL.COM als Hosting Partner.
2. Layout und Funktionen
Bereits beim Webdesign sollte die Ladezeit nicht außer Acht gelassen werden. Überlegen Sie daher frühzeitig welche Inhalte und Funktionen tatsächlich nötig sind. Je mehr Inhalte und Funktionen auf der Website geladen werden müssen, desto länger wird die Ladezeit. Selbstverständlich sollte das Design ansprechend sein und alle wichtigen Funktionen bereitstellen. Jedoch ist ein minimalistischer Grundgedanke ideal für schnelle Ladezeiten.
3. Desktop vs. Mobile
Die Tatsache, dass immer mehr Nutzer mit dem Smartphone Websites aufrufen ist schon lange kein Geheimnis mehr. Daher sollte jede moderne Website „responsive“ sein. Bei der Anpassung für mobile Endgeräte sollte aber nicht nur auf das Design selbst geachtet werden. Auch die Ladezeiten sind unterwegs besonders wichtig. Oft sorgt eine schlechte Mobilfunkverbindung ohnehin schon für eine langsamere Verbindung. Daher sollte das angepasste Design besonders „kompakt“ und gut optimiert sein. Der Verzicht auf ein großes „Hero-Image“ kann beispielsweise den entscheidenden Geschwindigkeitsunterschied machen.
4. Plugins reduzieren
Beliebte CMS wie WordPress oder Typo 3 bieten eine Vielzahl von praktischen Plugins. Da ist die Versuchung groß all jene „Features“ nutzen zu wollen. Verwenden Sie allerdings zu viele Plugins geht dies auf Kosten der Ladezeit. Einige der Erweiterungen sind sogar so schlecht programmiert, dass schon ein einzelnes Plugin die Ladezeit ruiniert. Unser Tipp: Weniger Plugins installieren und nur qualifizierten Anbietern vertrauen.
5. Caching Plugin
Nachdem wir nun von zu vielen Plugins abgeraten haben kommt direkt eine Empfehlung für ein tatsächlich sinnvolles. Sogenannte Caching Plugins speichern eine Art „statische“ Version der Website. Wenn ein Besucher erneut versucht die Website zu laden wird diese gespeicherte Version angezeigt. Dies verringert die Ladezeiten enorm. Angeboten werden solche Plugins von diversen Anbietern für verschiedene CMS.
6. Bilder sind schön – Kosten aber Ladezeit
Eine Website lebt von kreativen Bildern und Grafiken. Leider dauert es eine Ewigkeit das wunderbare 4k Bild auf Ihrer Startseite zu laden. Natürlich könnte man darüber nachdenken auf den Einsatz von Bildern zu verzichten, in der Praxis wird Ihre Seite dann aber derart langweilig aussehen, dass sich niemand gerne dort aufhält. Daher haben wir eine einfache Lösung für tolle Bilder und kurze Ladezeiten:
Verschiedene Anbieter ermöglichen es Bilder und Grafiken zu „komprimieren“. Dabei wird die Datei verkleinert. Für unsere Online Marketing Projekte nutzen wir unter anderem kostenfreie Werkzeuge wie Tiny JPG. So werden beispielsweise aus einem PNG mit 57KB mit nur einem Klick eine neue PNG Datei mit nur 15KB. Bei diesem Prozess sind nur minimale Qualitätsverluste zu erwarten. Der Unterschied ist auf der Website kaum zu sehen. Dennoch lassen sich so mitunter große Mengen Speicher sparen, was für erheblich schnellere Ladezeiten sorgen kann.
II. Optimierungen für Fortgeschrittene
Die folgenden Punkte sind sehr wichtig für eine gute Ladezeit und sollten daher immer beachtet werden. Allerdings benötigen Sie für einige dieser Optimierungen ein Verständnis für HTML, CSS und JavaScript. Fehlt Ihnen das notwendige Know-How sollten Sie für die folgenden Optimierungen einen Webentwickler beauftragen.
7. Sauberen Code schreiben
Die Basis für weitere Optimierungen ist ein gut geschriebener Code. Egal ob vollständig manuell programmiert oder mit CMS Unterstützung: Der geschriebene Code sollte immer geprüft werden. Schlechter Code kann weitere Maßnahamen und Bemühungen verpuffen lassen, daher im Zweifelsfall lieber die Hilfe eines Experten annehmen.
8. Code minimieren
Um den Code weiter zu verbessern kann dieser „minimiert“ werden. Hierzu werden HTML, CSS und JavaScript von unnötigen Kommentaren, Leerzeichen und Zeilenumbrüchen befreit. Der gesamte Code wird somit „schlanker“ und die Ladezeit verbessert sich. Der Nachteil: Die Übersichtlichkeit leidet.
9. Fehlerhafter Code
Es ist keine Seltenheit, dass sich (kleine) Fehler in den Code einer Website einschleichen. Oft fällt dies direkt auf, weil die Website nicht mehr so angezeigt wird, wie Sie es soll. Handelt es sich allerdings um einen eher kleinen Fehler kann dieser unentdeckt bleiben und die Ladezeit verschlechtern. Besonders problematisch ist es, wenn eingebundene Elemente nicht vorhanden sind. Der Browser sucht dann beispielsweise das betroffene Bild und verschwendet somit wertvolle Zeit. Solche Fehler lassen sich einfach mit einem Webmaster-Tool von Google Chrome (Erweiterungen) finden.
10. CSS und JavaScript-Dateien auslagern
CSS und JavaScript sind essenziell für jede Website. Beides sollte jedoch nicht im HTML Code der Website geschrieben werden. Stattdessen sollten einzelne externe CSS und JavaScript Dateien genutzt werden. Die ausgelagerten Code Dateien verringern die Ladezeit, da diese parallel miteinander geladen werden können. Besonders beliebt und gerne extern eingebunden wird JQUERY:
11. GZIP Komprimierung
GZIP ist ein spezielles Komprimierungsprogramm, mit dem fast alle Dateien der Website komprimiert an den Browser gesendet werden. Die genaue funktionsweise und Einrichtung dieser Funktion wäre an diesem Punkt zu ausführlich. Dennoch lohnt es sich das Thema für die eigene Website zu erforschen.
Ladezeiten sind nicht alles
Nachdem wir nun viel über Ladezeiten Optimierung gesprochen haben muss abschließend aber auch klargestellt werden, dass die Ladegeschwindigkeit nicht das Wichtigste bei der Online Marketing Optimierung ist. Vielmehr sollte eine gute Ladezeit als Basis und Ausgangspunkt für viele weitere SEO und Online Marketing Maßnahmen gesehen werden. Eine gute Ladezeit allein wird Ihre Website nicht auf Platz 1 bei Google befördern.
Lassen Sie sich gerne unverbindlich zu möglichen SEO- und Online Marketing Konzepten von unseren Experten beraten. Haben Sie noch Fragen zum Thema Ladezeiten und Online Marketing? Kontaktieren Sie uns. Wir freuen uns auf Ihre Anfragen.


